| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 소프트웨어분석및설계
- 애플 디벨로퍼 아카데미 후기
- apple developer academy 후기
- sqoop
- 네이버 치지직
- Swift 문법
- 신입ios개발자회고
- 네이버 부스트캠프
- Swift 기능
- 숭실대
- 애플 디벨로퍼 아카데미 21주차 회고
- Swift 디자인패턴
- 개발자 회고
- 애플 디벨로퍼 아카데미
- 애플 아카데미 후기
- global soop
- 데이터베이스
- 신입 개발자
- 운영체제
- react
- 제앱소
- SWIFT
- OS
- 개발회고
- Apple Developer Academy @ POSTECH
- 신입 ios 개발자
- 앱 비교 프로젝트
- ios개발자
- iOS 개발 오류
- swift문법
- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 소프트웨어분석및설계
- 애플 디벨로퍼 아카데미 후기
- apple developer academy 후기
- sqoop
- 네이버 치지직
- Swift 문법
- 신입ios개발자회고
- 네이버 부스트캠프
- Swift 기능
- 숭실대
- 애플 디벨로퍼 아카데미 21주차 회고
- Swift 디자인패턴
- 개발자 회고
- 애플 디벨로퍼 아카데미
- 애플 아카데미 후기
- global soop
- 데이터베이스
- 신입 개발자
- 운영체제
- react
- 제앱소
- SWIFT
- OS
- 개발회고
- Apple Developer Academy @ POSTECH
- 신입 ios 개발자
- 앱 비교 프로젝트
- ios개발자
- iOS 개발 오류
- swift문법
- Today
- Total
사과하는 제라스
7장. 컴포넌트의 라이프사이클 메서드 본문
목차
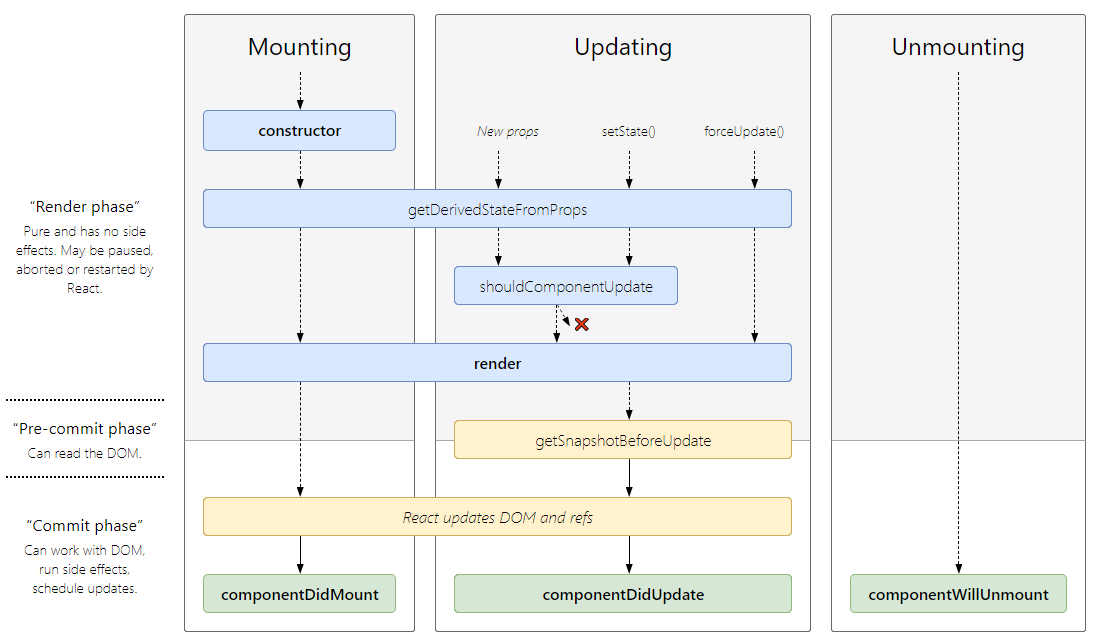
라이프사이클 메서드의 종류는 총 9가지이다.
Will 접두사가 붙은 메서드는 어떤 작업을 작동하기 전에 실행되는 메서드
Did 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드
카테고리는 총 3가지로 나뉨
1. 마운트 2. 업데이트 3. 언마운트
마운트
: DOM이 생성되고 웹 브라우저 상에 나타나는 것.
컴포넌트 만들기 -> constructor -> getDerivedStateFromProps -> render -> componentDidMount
업데이트
: props가 바뀔 때 / state가 바뀔 때 / 부모 컴포넌트가 리렌더링될 때 / this. forceUpdate로 강제로 렌더링을 트리거할 때
업데이트를 발생시키는 요인(ex. props변경, state 변경, 부모 컴포넌트 리렌더링) 발생
-> getDerivedStateFromProps -> shouldComponentUpdate(true 반환 시 render 호출 / false 시 작업 취소) -> render -> getSnapshotBeforeUpdate -> componentDidUpdate
언마운트
: 컴포넌트를 DOM에서 제거하는 것.
언마운트 -> componentWillUnmount
메소드 종류
1. render() 함수
: 라이프사이클 메서드 중 유일한 필수 메서드임.
- 이 메서드 안에서 this.props와 this.state에 접근할 수 있으며 리액트 요소(태그, 컴포넌트 등)를 반환함.
- 아무것도 안 보여주고 싶을 땐 null / false값을 반환
- 이벤트 설정이 아닌 곳에서 setState를 사용하면 안 됨.
- 브라우저의 DOM에 접근하면 안 됨.
- DOM 정보를 가져오거나 state에 변화를 줄때는 componentDidMount에서 처리해야 함.
2. constructor 메서드
: 컴포넌트의 생성자 메서드로, 컴포넌트를 만들 때 처음으로 실행됨.
- 초기 state를 정할 수 있음.
3. getDerivedStateFromProps 메서드
: props로 받아 온 값을 state에 동기화시키는 용도로 사용하며, 컴포넌트가 Mount / Update될 때 호출됨.
4. componentDidMount 메서드
: 컴포넌트를 만들고 첫 렌더링을 마친 후 실행됨.
- 다른 자바스크립트 라이브러리 or 프레임워크의 함수를 호출함.
- 이벤트 등록, setTimeout, setInterval, 네트워크 요청같은 비동기 작업을 처리함.
5. shouldComponentUpdate 메서드
: props / state가 변경되었을 때, 리렌더링을 시작할지 여부를 지정함.
- 반드시 true/false 둘 중 하나를 반환해야 함.
- 컴포넌트 만들 때 이 함수를 생성 안하면 default로 true값을 반환함.
- false 반환 시에는 업데이트 과정이 중지됨.
- 메서드 내에서 현재의 props/state를 this.props / this.state로 접근이 가능하며 새로 설정될 props / state는 nextProps / nextState로 접근이 가능함.
- 프로젝트 성능을 최적화할 때, 상황에 맞는 알고리즘을 작성하여 리렌더링을 방지할 때는 false값을 반환함.
6. getSnapshotBeforeUpdate 메서드
: render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출됨.
- 반환하는 값은 componentDidupdate 메서드에서 세번째 파라미터인 snapshot값으로 전달받을 수 있음.
- 업데이트 직전의 값을 참고할 일이 있을 때 활용됨(ex. 스크롤 바 위치 유지)
7. componentDidUpdate 메서드
: 리렌더링을 완료한 후 실행함.
- 업데이트가 끝난 직후이기에 DOM 관련 처리를 해도 무방함.
- prevProps / prevState를 사용해서 컴포넌트가 이전에 가졌던 데이터에 접근 가능함.
- getSnapshotBeforeUpdate에서 반환한 값이 있으면 snapshot값으로 전달받음.
8. componentWillUnmount 메서드
: 컴포넌트를 DOM에서 제거할 때 실행함.
- componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기서 제거 작업을 해야 함.
9. componentDidCatch 메서드
: 컴포넌트 렌더링 도중에 에러가 발생 시 Application이 먹통이 되지 않고 오류 UI를 보여줄 수 있게 함.
- error는 어떤 에러가 발생했는지 알려줌.
- 컴포넌트 자신에게 발생하는 에러를 잡아내지는 못하고, 자신의 this.props.children에게 전달되는 컴포넌트에서 발생하는 에러만 잡아낼 수 있음.

'코테이토 동아리 > [코테이토]React 스터디 5기' 카테고리의 다른 글
| 9장. 컴포넌트 스타일링 (0) | 2023.01.27 |
|---|---|
| 8장. Hooks (2) | 2023.01.27 |
| 6장. 컴포넌트 반복 (1) | 2023.01.27 |
| 5장. ref: DOM에 이름 달기 (0) | 2023.01.27 |
| 4장. 이벤트 핸들링 (0) | 2023.01.27 |
