| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- SWIFT
- 네이버 부스트캠프
- Swift 기능
- react
- iOS 개발 오류
- 숭실대
- 네이버 치지직
- 애플 디벨로퍼 아카데미
- 운영체제
- 신입ios개발자회고
- Swift 문법
- global soop
- OS
- Swift 디자인패턴
- StateObject
- 제앱소
- Apple Developer Academy @ POSTECH
- 애플 아카데미 후기
- 애플 디벨로퍼 아카데미 후기
- 앱 비교 프로젝트
- 신입 ios 개발자
- sqoop
- 애플 디벨로퍼 아카데미 21주차 회고
- swift문법
- 개발자 회고
- 치지직
- 데이터베이스
- apple developer academy 후기
- 소프트웨어분석및설계
- 개발회고
- Today
- Total
목록디자인패턴 (2)
사과하는 제라스
 [Swift 아키텍쳐 패턴] MVC 패턴을 알아보자!
[Swift 아키텍쳐 패턴] MVC 패턴을 알아보자!
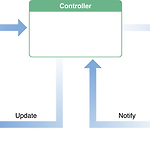
개발을 하다보면 디자인 패턴 얘기를 많이 듣는다. 그 중 가장 기본적이고 흔히 처음 배우게 되는 것이 MVC 패턴이다.이건 학교 전공시간 뿐만 아니라 평소 개발을 하면서도 워낙 많이 들어본 패턴이기에 익숙하다.하지만, 나는 디자인 패턴을 직접 적용해본 적이 있을까..?🥲지금이라도 제대로 해보도록 하자! MVC 패턴이 무엇인가?MVC 패턴은 Model - View - Controller 구조의 아키텍쳐 패턴이다. 여기서 세 부분으로 나뉘는데 Model은 앱의 데이터, 비즈니스 로직을 갖고 있다.예를 들면 구조체가 될 수도 있고, 그것이 가진 데이터들에 대한 로직이 될 수도 있다.Swift에서는 다양한 방식으로 짤 수도 있는데 class, struct, enum 등등 다양하게 가져갈 수 있다. View는 ..
 [Swift 디자인패턴] delegate 패턴을 알아보자
[Swift 디자인패턴] delegate 패턴을 알아보자
delegate... delegate는 위임자라는 뜻이다. 어떤 것에 대한 대리자, 즉, 수행할 사람이란 거다. 밑에 코드를 한번 보자. import UIKit // 대리자에 대한 프로토콜 protocol RemoteControlDelegate { func channelUp() func channelDown() } // 리모콘 클래스(유저와 직접 대면함) class RemoteControl { var delegate: RemoteControlDelegate? //사실상 여기에는 내가 이 리모콘으로 무엇을 작동할지 적는 것임. func doSomething() { print("리모콘의 조작이 일어나고 있음") } func channelUp() { // 어떤 기기가 리모콘에 의해 작동되는지 몰라도 됨 del..
