| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 데이터베이스
- 소프트웨어분석및설계
- 애플 아카데미 후기
- swift문법
- Swift 문법
- sqoop
- 애플 디벨로퍼 아카데미 후기
- ObservableObject
- Swift 디자인패턴
- Swift 기능
- react
- apple developer academy 후기
- ObservedObject
- 제앱소
- 네이버 부스트캠프
- 데이터베이스 공부
- Apple Developer Academy @ POSTECH
- 치지직
- global soop
- 운영체제
- 앱 비교 프로젝트
- iOS 개발 오류
- 애플 디벨로퍼 아카데미
- 숭실대
- StateObject
- SWIFT
- 애플 디벨로퍼 아카데미 21주차 회고
- 네이버 치지직
- useReducer
- OS
- Today
- Total
목록제라스의 iOS 공부 (55)
사과하는 제라스
 [Swift 아키텍쳐 패턴] MVC 패턴을 알아보자!
[Swift 아키텍쳐 패턴] MVC 패턴을 알아보자!
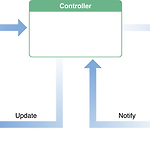
개발을 하다보면 디자인 패턴 얘기를 많이 듣는다. 그 중 가장 기본적이고 흔히 처음 배우게 되는 것이 MVC 패턴이다.이건 학교 전공시간 뿐만 아니라 평소 개발을 하면서도 워낙 많이 들어본 패턴이기에 익숙하다.하지만, 나는 디자인 패턴을 직접 적용해본 적이 있을까..?🥲지금이라도 제대로 해보도록 하자! MVC 패턴이 무엇인가?MVC 패턴은 Model - View - Controller 구조의 아키텍쳐 패턴이다. 여기서 세 부분으로 나뉘는데 Model은 앱의 데이터, 비즈니스 로직을 갖고 있다.예를 들면 구조체가 될 수도 있고, 그것이 가진 데이터들에 대한 로직이 될 수도 있다.Swift에서는 다양한 방식으로 짤 수도 있는데 class, struct, enum 등등 다양하게 가져갈 수 있다. View는 ..
 [Swift 기능] 화면 간 이동을 구현해보자! 4가지 방법으로(with Segue)
[Swift 기능] 화면 간 이동을 구현해보자! 4가지 방법으로(with Segue)
어느 앱이든 간에 하나의 화면이 아닌 여러 화면 간의 이동을 구현이 당연시 된다. 그렇기에 'A 화면에서 어떤 동작을 하면 B 화면으로 이동하도록 만드는 방법'을 알아야 한다. Swift에는 화면 이동 방식을 다음과 같이 크게 4가지로 나눈다. 1. 코드로만 구현 2. 스토리보드를 활용하여 구현 3. 간접 세그웨이로 구현(Storyboard로 화면 간의 연결) 4. 직접 세그웨이로 구현(Button을 통해 직접 화면 연결) 1. 코드로만 구현 //present를 통해서 지정한 View Controller로의 이동을 구현할 수 있다. @IBAction func codeNextButtonTapped(_ sender: UIButton) { let firstVC = FirstViewController() fir..
이번에는 정말 간단하게 애니메이션을 적용하는 코드만 보도록 하자. 어떤 동작에 대해 애니메이션을 적용하여 보이려면 다음과 같이 구현할 수 있다. // stackView 안의 모든 하위 뷰들은 layout이 바뀔 때 모두 0.3초에 걸쳐 스르륵 바뀌도록 한다. UIView.animate(withDuration: 0.3) { self.stackView.layoutIfNeeded() }
비밀번호 입력을 구현하다보면 표시 버튼을 구현이 필요해질 때가 있다. 다음처럼 toggle을 이용해서 isSecureTextEntry 속성값(Bool)을 조절한다면 비밀번호 가리기, 보이기 구현이 가능해진다. @objc func passwordSecureModeEditing() { passwordTextField.isSecureTextEntry.toggle() }
이번엔 Alert 기능을 구현하는 코드 예시를 봐보려고 한다. 단순히 Alert기능이지만 여러 버튼을 둘 수 있고, 그 동작도 등록해둘 수 있기에 살펴볼 가치가 있다. @objc func resetButtonTapped() { //prefferedStyle -> .alert: 가운데에 뜸, .actionSheet: 아래에서 뜸. let alertController = UIAlertController(title: "비밀번호 바꾸기", message: "비밀번호를 바꾸시겠습니까?", preferredStyle: .actionSheet) let success = UIAlertAction(title: "확인", style: .default) { action in print("확인버튼이 눌렸습니다.") } // ..
iOS의 시작을 스토리보드를 써버릇을 했다. 하지만 React Native에 익숙한 나는 이런 IB(Interface Builder, 스토리보드의 도구들을 이용해서 UI를 구현하는 방식) 구현보다는 차라리 코드로 하는 것이 익숙하다. 한번 코드로 Auto-Layout을 잡는 방법을 정리해보자. 일단 다음과 같이 잡을 수 있다. func setUpAutoLayout() { view.addSubview(stackView) view.addSubview(passwordResetButton) //코드로 짜면 이 뷰가 자동으로 Frame 기준으로 오토 레이아웃을 잡아줌. 그래서 이걸 꺼줘야 함. emailInfoLabel.translatesAutoresizingMaskIntoConstraints = false em..
어!? 이상하다! 왜 그러지? 코드로 View를 그렸고 그걸 실행도 잘 해주었는데도 View가 안보일 때가 있다. 무엇이 문제인 걸까? 아마 그 중 하나는 다음과 같은 코드를 작성해주지 않아서일 것이다. //코드로 짜면 이 뷰가 자동으로 Frame 기준으로 오토 레이아웃을 잡아줌. 그래서 이걸 꺼줘야(false) 함. abcView.translatesAutoresizingMaskIntoConstraints = false 이렇게 해주면 오토레이아웃이 자동으로 설정되는 걸 막고 수동으로(코드로) 작성해준 UI가 보여질 수 있다.
View를 직접 코드로 그리다보니 해당 View의 모서리를 둥글게 만들고 싶을 때가 있다. 이때는 다음 코드를 쓰자. // tempView의 모서리를 8px로 깎는다. tempView.layer.cornerRadius = 8 // tempView 내부의 text나 그림 같은 요소들이 밖으로 삐져나와도 잘려져서 나온다. tempView.layer.masksToBounds = true 이렇게 주면 충분히 좋은 모습의 뷰를 얻을 수 있다.

